安卓应用商店免费下载
token前端-前端token通过什么传给后端
你这个不是token的问题,而是跨域的问题,你这个请求跨域了,所以才报这个错误,如果要么配置代理,要么在后端对请求进行处理,允许跨域,要么用mockjs先做本地测试;是服务器端生成的,做身份验证用的。
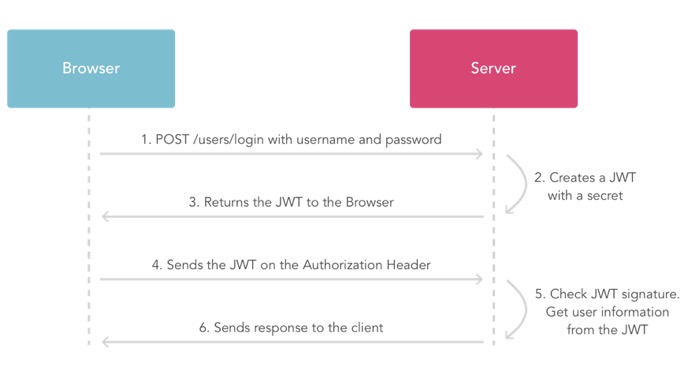
1用户输入账号密码,前端调后端的登陆接口,发送用户名和密码,2后端收到请求,验证用户名和密码,验证通过后即登录成功,后端返回token给前端3前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面;前台生成的token,可能会存在安全性问题吧 解决方案4你做后台应该很了解token才对呀用户登录后,生成一个session_id,即token,可以存在redis里然后前端或客户端保存起来,存cookie或者LS都行,然后所有的请求作为基类参数。
原因Requestheaderistoolarge解决方法将长Token作为Value,另外生成一个短Token作为key,存入Redis中,返回给浏览器短Token,浏览器携带短Token访问服务器,服务器使用短Token去Redis中取出长;2表单提交时将token一并提交 3controller处理请求时检查token,如果token存在则删除这个token并判定请求合法注意redis要用删除操作来判断token,删除成功代表token校验通过,如果用select+delete来校验token,存在并发问题,不建议。
token前后端
就可以在项目的任何地方使用,所以后端返回文件流,前端下载报没有token是因为前端没有对乱码进行转译Token,英语单词,名词形容词,作名词时意为“用以启动某些机器或用作支付方式的代币,辅币代价券礼券标志。

在代理服务器上,你可以接收到跳转请求并将请求发送给目标系统,同时将Cookie添加到请求头中然后再将目标系统返回的响应转发回前端系统3 Token令牌可以使用Token来进行身份验证和跳转每个前端系统在登录时生成一个Token。

最近写项目遇到前端请求拦截器将token加到请求头之中,但是在java页面怎么样也获取不到的问题作以记录,以便之后遇见方便查找原因百度出来的在前后端分离项目中,前端请求据说会先发送一个预请求,这个请求不能加入自。
总之,前端通常需要主动设置token来进行身份验证和保持会话状态,以确保请求的合法性和保护用户数据的安全。
token过期后,需要前端携带旧的token去请求后端接口置换新的token 当token过期,一个页面异步同时发出多个请求时,多接口都携带旧token去请求,不同时间返回401错误,挨个都去置换token造成被多次刷新异常使用asyncawait函数把。
token前端存在哪里
1、这个整体就叫做token之后,客户端负责保存该token,而服务器不再保存客户端每次访问该网站都要带上这个token一般token都是服务器端生成,做csrf的我在补充下我见过前端生成的栗子,虽然没啥卵用,但让我废了好大的。
2、对token的校验分为前端和后端 前端 VueCli 2x + axios 后端SpringBoot 234 这里的话,userToken和userId放到sessionStorage是关键步骤 后端主要是使用拦截器来进行请求的拦截和校验 解释一下思路这里的话。
3、容量约20M 放入缓存中 #39userToken#39, token获取 consolelogquotuserTokenquot删除数据 #39userToken#39。
4、对于跨域请求token保存步骤如下1在后端服务器上设置好Token生成逻辑,例如使用JWT签发Token2前端页面通过AJAX发送跨域请求,将用户名和密码等登录信息传递给后端3后端验证用户信息,如果验证成功,则生成Token,并设置。
5、token可以存和StoragelocalStorage\sessionStorage\cookie这些基本上支持H5的浏览器对这个本地储存都兼容如果您是IE678之类的,建议存cookieStorage的localStorage长期有效,sessionStorage关闭浏览器时会自动清除 cookie的可以。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~